IndyHub
IndyHub is an insurance broker startup in the process of establishing itself. They have an MVP and a modest amount of website visitors, but new signups are low.
For this project, the co-CEO and I decided to tackle visitor engagement.

Scroll to see full mock
Getting started
I connected with IndyHub through a partnership with my UX bootcamp. The assignment was open-ended: identify an impactful UX project and execute it.
I had several discussions with one of the co-CEOs to make sure I understood their business concerns. Our conversations boiled down to these themes.
Visual design
What do people want to see on the website?
How can we make the site look more appealing?
Content
What words resonate with people?
What content helps build trust?
What content do people look for?
Insurance preferences
How do people feel about the insurance application process?
Do people prefer a quick signup, or a personalized consultation?
My role
Based on the co-CEO’s priorities, I planned a six week solo design project that consisted of three phases.
Competitor usability study
I conducted a usability study on competitor sites to get a better sense of the current landscape and customer preferences.
Website analysis and suggested improvements
I analyzed the website and provided suggestions for improvements based on the study findings, trust principles, and UX best practices.
Landing page redesign
Based on the study and analysis findings, I created mock-ups of the landing page with proposed improvements.
Competitor usability study
We wanted to get a sense of what the insurance-buying process was like for customers, and learn more about their preferences. The co-CEO felt that their site was not built out enough to test yet, so this was a great opportunity to run usability tests on competitor sites.
Study details
I spoke with 5 people who had purchased renter’s insurance recently, or who were planning to purchase it soon.
I observed the participants while they evaluated two competitor sites: they browsed the home page and completed the insurance application process.
Research questions
What content resonates with consumers?
What content do consumers look for when evaluating an insurance broker?
What frustrations do consumers experience with insurance broker websites?
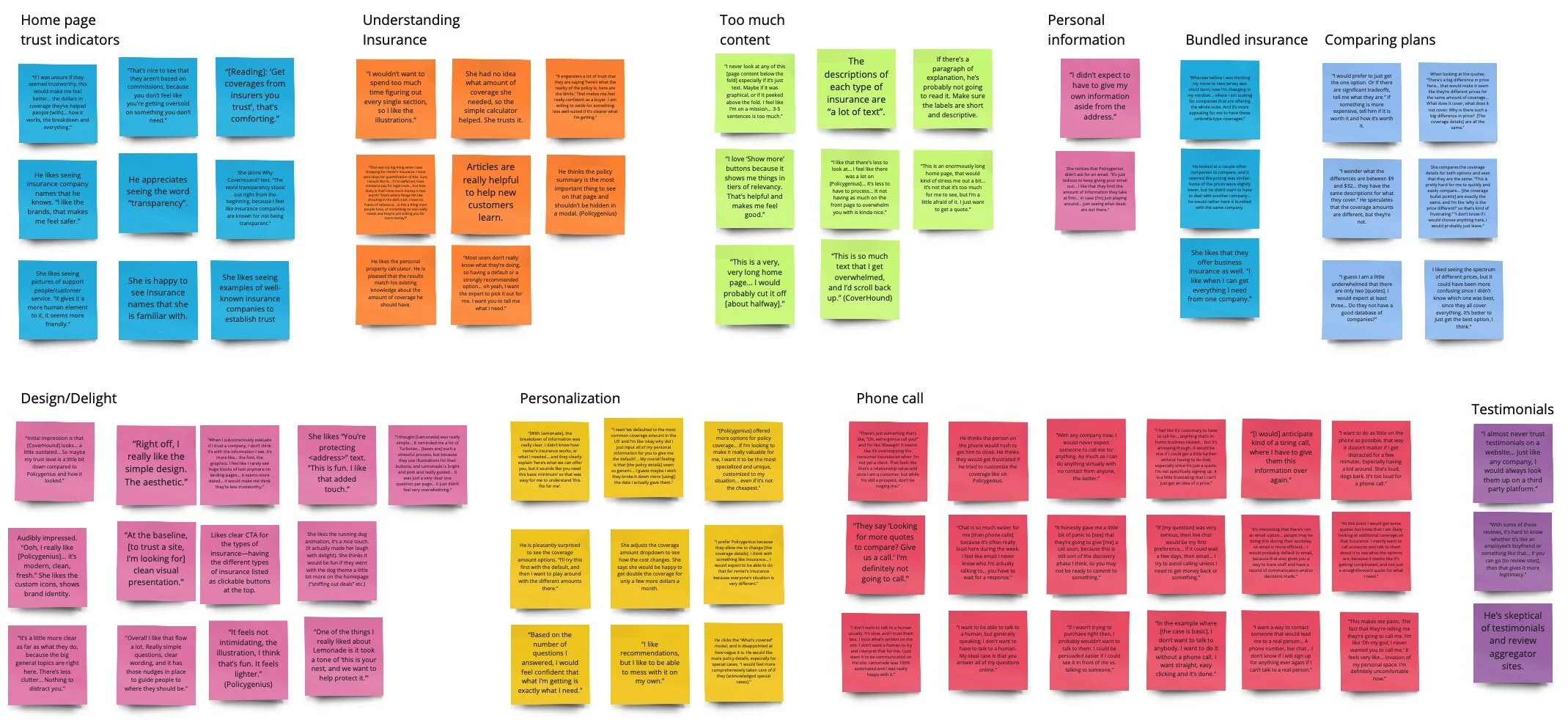
Competitor usability study findings
1. Phone calls are a last resort
Participants were extremely vocal about their distaste of phone calls. Most expect to do business completely online.
For realtime communication, live chat is preferred.
“I want to be able to talk to a human, but I don’t want to have to talk to a human. My ideal case is that you answer all of my questions online.”
2. Customization encourages trust
Participants strongly preferred having the ability to customize their insurance plan.
When given the opportunity to adjust coverage and add-ons, participants felt more confident that they got what they needed, and they trusted that the company was being transparent.
“Why did I just input all of my personal information for you to give me the default?’ ...[the policy details] seem so generic…”
3. Minimalism converts
Participants viewed the minimalist competitor more favorably, and were able to understand their service offerings faster.
[Competitor1] is a little more clear as far as what they do, because the big general topics are right here. There’s less clutter… nothing to distract you.”

Website Analysis and Suggested Improvements
I used the findings from the competitor study, along with NNG’s Trust Principles and general UX best practices to evaluate IndyHub’s current website.
Infusing personality
Infusing personality into your site differentiates you, and establishes rapport with your visitors. I noticed that the form confirmation in particular sounded a bit formal. This page is a pivotal moment in the funnel, so I did a quick redesign to show what it could look like with a more friendly, congratulatory tone.
Current site
Suggested improvement
Typography
Good typography helps users find things faster, and retain information better. If you want visitors to understand your value proposition, good typography can go a long way.
To illustrate this, I pulled some text from the website and redesigned it. I followed best practices for improving legibility: I increased font size, decreased line length, increased line height, and created a type scale for headings.
Current site
Suggested improvement
Landing page: value proposition
Having a focused value proposition makes your site feel cohesive and professional. While IndyHub is still finding their market fit, I experimented with a few different value propositions they could use: Most Trustworthy, Quickest to Signup, and Most Supportive. These value props are inspired by the priorities participants mentioned in the usability study.
Trust markers
I included trust markers such as prominent contact information, testimonials, photos of the founders, and a transparent explanation of fees.
Quickest signup
Most supportive
Landing page redesign
In my heuristic analysis, I provided guidance on website improvements. Next, we needed to figure out how to turn those suggestions into reality.
Our main goal hadn’t changed: get visitors to engage with the site. It was clear that we needed to start by rethinking the landing page.
Original landing page before the redesign
Content
IndyHub requested that I focus the content on trust-building and emphasize simplicity. Based on this directive, I mapped out the content flow.
Visual design
I chose a professional and reserved tone. I kept the design minimal to keep focus on the photography, which is intended to evoke warm feelings of loved ones and home. Study participants responded strongly to the concept of protection so that’s what I emphasized here.
Next steps
Build out a style guide
The next steps here would be to build out a basic style guide with a color palette, typography, and layout guidelines. Then I would mock up a few different page types to ensure the style guide is robust.
Usability test the website
Once the site is updated, it would be great to run one or more usability studies. Are users able to complete important site tasks? Does the site tell them what they need to know? What is their impression of IndyHub?
Quantitative analysis
Once the website has some traffic, it would be beneficial to analyze how people are navigating around the site.
What do people search for and does it match up with the content?
Where are they coming from?
Do they find what they need?
Investigate mobile
We didn’t have time to investigate mobile during this project. I’d like to look into user behavior further to understand whether a mobile insurance application would be useful.
Learnings
Competitor usability studies are worthwhile
…especially if you are less established. I was initially wary of—intentionally or not—copying competitor sites. But if you make an effort to find your own unique voice, competitor studies are incredibly rewarding. We learned so much about the target audience’s preferences, and could go into the website building process much more prepared.
Keep content succinct
Ideally, anything you have to say on your landing page should be broken into 1-2 sentence chunks. It’s tempting to fantasize about your customers marveling over your marketing copy, but they just want to complete their task quickly.
Going in blind can be a useful advantage
Before starting this project, I knew next to nothing about how insurance works. It was fascinating to learn about the industry, and puzzle over terminology alongside the usability testers. I was able to see it with fresh eyes, and use my inexperience to help advocate for the user.











